
Fahnenmanufaktur
.
.
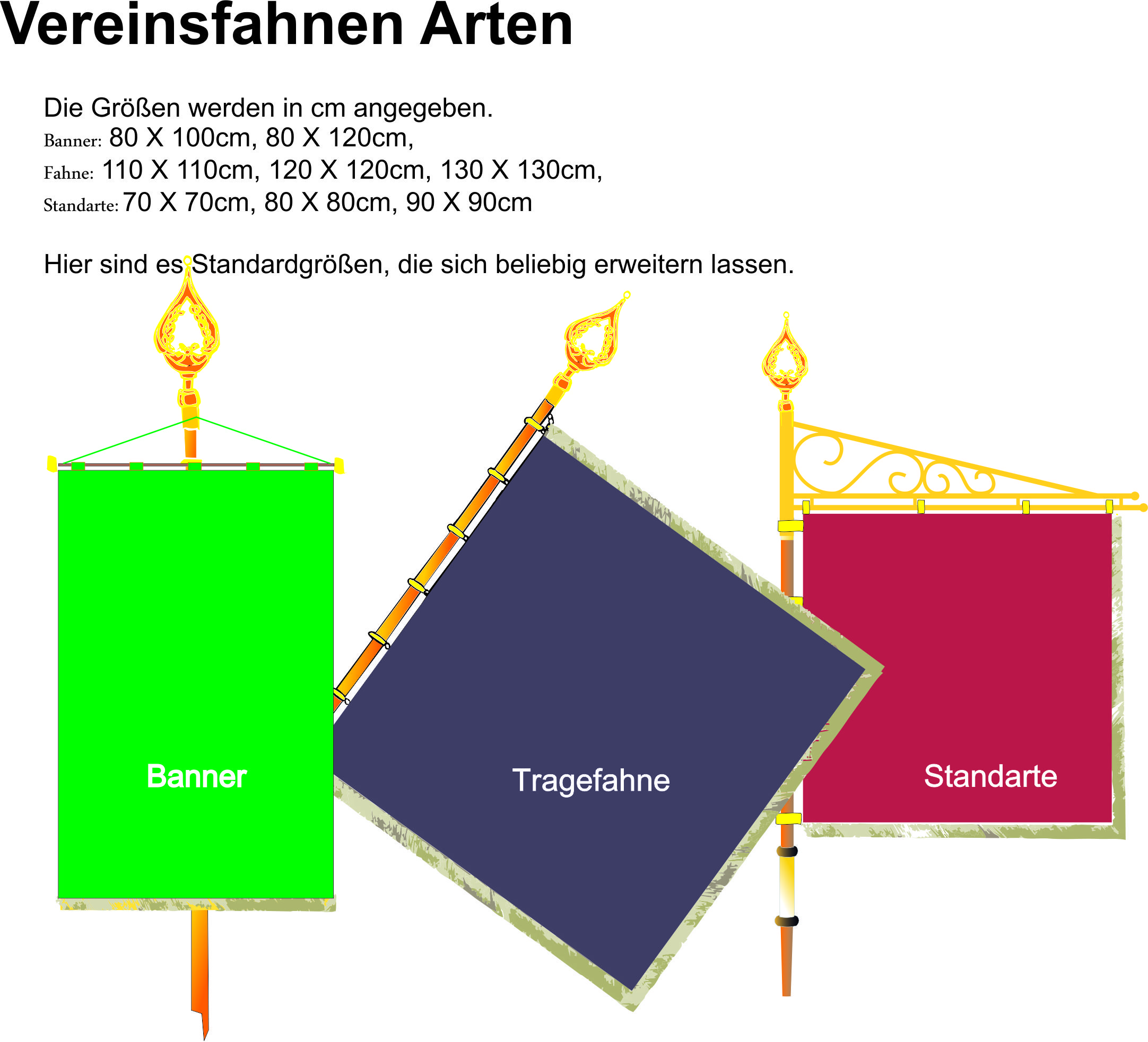
Die 3 Fahnenformen einer Tragefahne
.

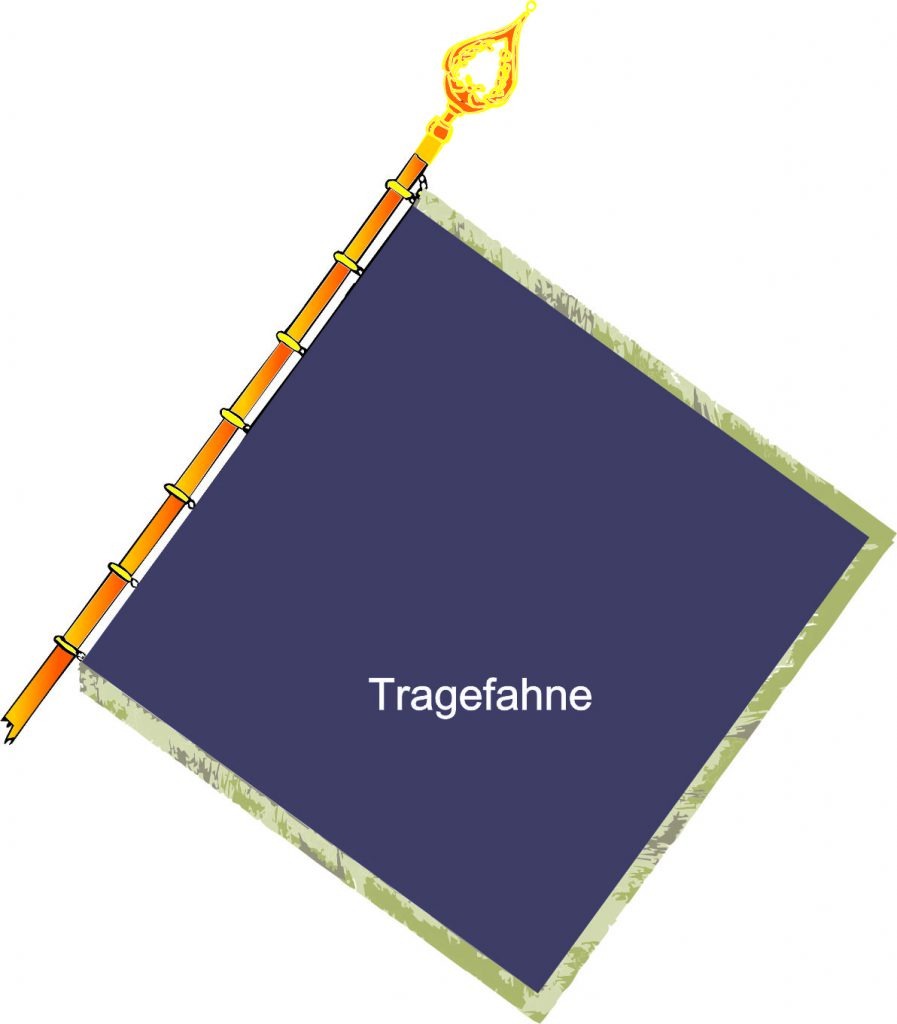
Die Tragefahne
Die Tragefahne – allgemein auch allgemein als Vereinsfahne bezeichneit wird.
Gängige Größen sind 120X120cm; 130X130cm
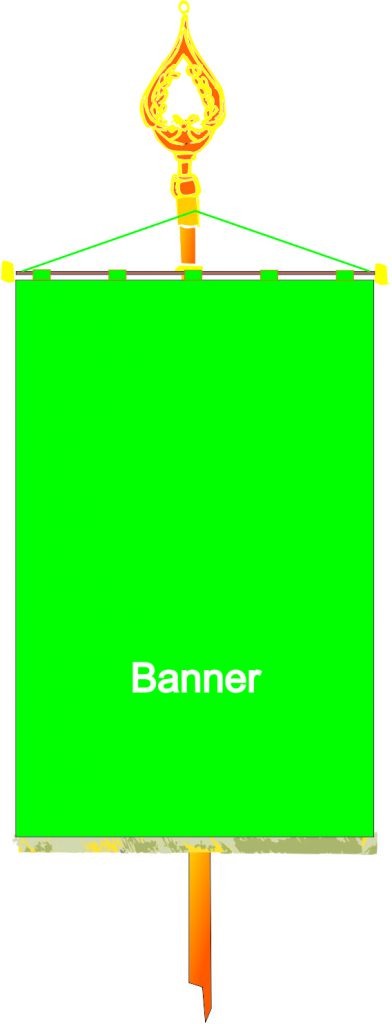
Das Banner
Eines der ältesten Fahnenform und wird am Meisten als Prozessionsfahne genutzt und ist von manchen Gebieten und Gegenden abhängig. Natürlich verwenden auch anderen Vereinigungen und vereine dieses Banner.
Gängige Größen sind 80X120cm;


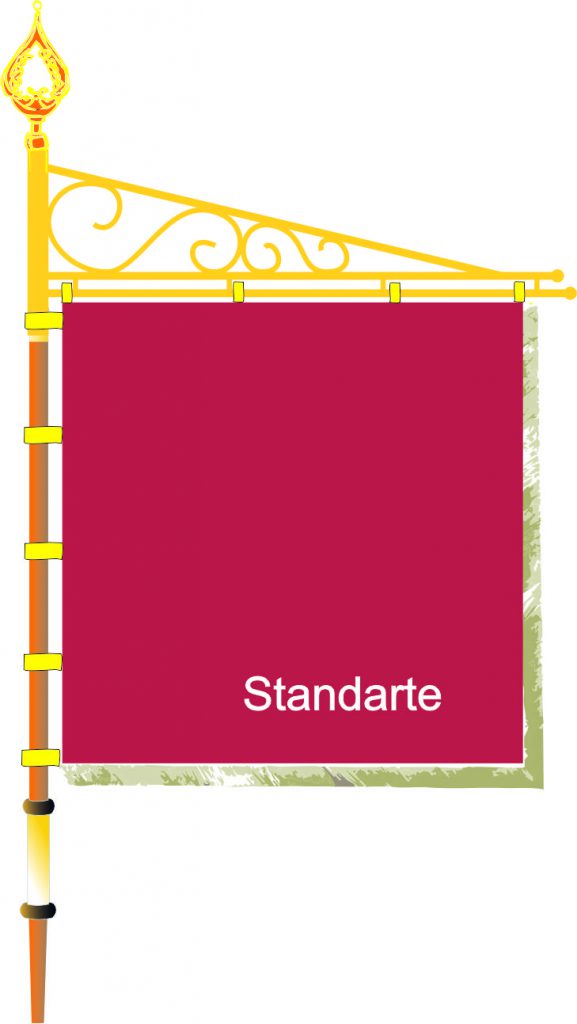
Die Standarte
Die Standarte ist durch den oberen Halter und dem Fahnenstab so fixiert, dass sie immer ausgebreitet sicht bar ist. Bevorzugt wird die Standarte von der Reiterei genommen
Gängige Größen sind 60X60cm; 80X80cm
…….
.
.
.
.